
今回はWEBデザイナー必見の
WEBデザイントレンド2023年ver.を紹介していくよ!
1.WEBデザイン×ユーザビリティ
ユーザビリティ(usability)とは、日本語で「使いやすさ」を意味します。
おもにWebサイトやアプリの操作性に対して使用する言葉で、ユーザーが簡単にストレスなく操作できることを「ユーザビリティが高い(良い)」と表現します。
今回はその中でも2つ紹介していきます。
今回はその中でも2つ紹介していきます。
1-1.透き通る上品さ「グラスモーフィズム」
「グラスモーフィズム」とは、半透明の要素を用いた透明感のあるデザインのことです。 見た目が軽く涼しげな印象を与え、奥行きがあり立体的なのが特徴です。 2020年にAppleが「macOS Big Sur」にグラスモーフィズムを採用したことも、注目を集める一因となりました。 背景にぼかし効果を採用することで前面のテキストなどの要素に明確な視認性を有しており、WEBデザインとして高いユーザビリティを実現しています。

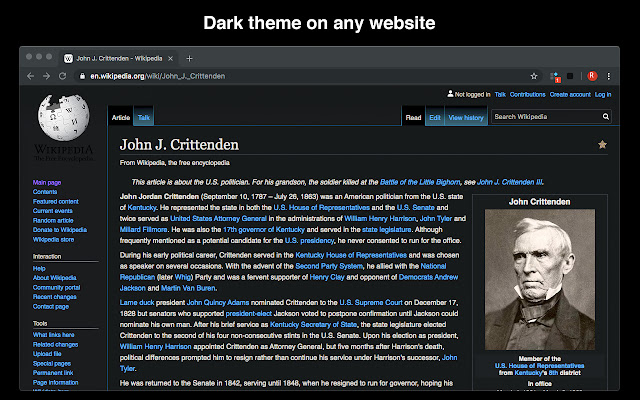
1-2.見やすさを重視した「ダークモード」
「ダークモード」は、スマホなどのディスプレイの背景を暗い色に変更し、黒を基調とした画面に設定できる機能です。iPhone、Androidのそれぞれでダークモードの機能が搭載されています。
そんなダークモードをWEBデザインに取り入れると次のようなメリットがあります。
・動画や写真などのコンテンツが見やすくなる
・夜間に光の刺激を避けたい時に利用できるので閲覧時間を絞ったサイト制作ができる
・目への刺激に弱い人など、サイト訪問者に気遣ったコンテンツが作れる
そんなダークモードをWEBデザインに取り入れると次のようなメリットがあります。
・動画や写真などのコンテンツが見やすくなる
・夜間に光の刺激を避けたい時に利用できるので閲覧時間を絞ったサイト制作ができる
・目への刺激に弱い人など、サイト訪問者に気遣ったコンテンツが作れる

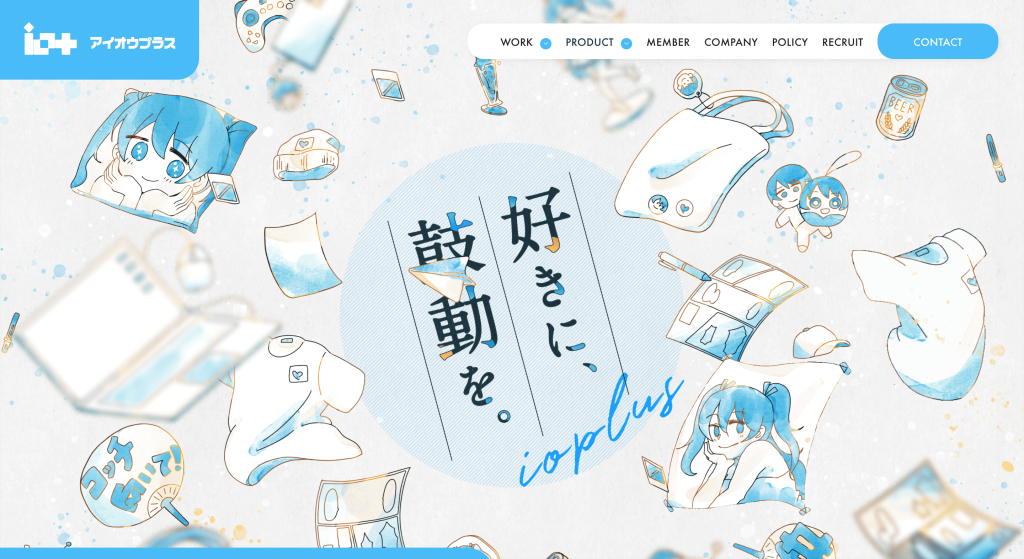
2.WEBデザイン×コラージュ
コラージュ(collage)とは、もともとは「coller」というフランス語から由来する言葉で、「のりで貼る」という意味があります。写真や絵や文字などを、新聞・雑誌などから切り抜き,これを画用紙やケント紙などの台紙に貼って1つの作品にするものです。
WEBデザインにコラージュを入れ込むことで、他サイトとの差別化ができます。
WEBデザインにコラージュを入れ込むことで、他サイトとの差別化ができます。

3.WEBデザイン×次元
今までのサイトではテキストと写真、動画を繋げるだけのシンプルなサイトデザインがメジャーでしたが、近年「次元」を使ったWEBサイトぽくないデザインが流行りつつあります。
次元とは2Dや3Dのような奥行やデザインのことです。
3-1.漫画のような親しみやすい「2Dデザイン」
漫画風のイラストは以前からありますが、外国人にも漫画ブームが広まってるように2023年も引き続き注目を集めています。
漫画風独自の楽しさと独創的なデザインは、ユーザーに親近感を与え、ついついスクロールしてみたくなるような心理を与えます。
漫画風独自の楽しさと独創的なデザインは、ユーザーに親近感を与え、ついついスクロールしてみたくなるような心理を与えます。